There are a lot of “Make WordPress Faster” posts on the Web. And a lot of them are good. But we’ve distilled the things necessary — the “you ain’t got no choice, yo” sort of stuff — down to this Top 5. Do these and, by and large, the details of increasing your WordPress site’s speed take care of themselves.
How to Leverage Browser Caching in WordPress Without a Plugin
Are you getting a “Leverage Browser Caching” recommendation in PageSpeed Insights, GTmetrix or Pingdom? Learn everything you’ll ever need to know about how to implement Expires Caching in WordPress. And you don’t need a plugin!
How to Defer or Asynchronously Load JavaScript in WordPress Without a Plugin
Have a WordPress site with some render blocking JavaScript? Are you using a plugin like Autoptimize that can't aggregate/concatenate and therefore cannot defer external, 3rd-party JavaScript? Eliminate it with this code snippet for better real world performance and better grades on tools like PageSpeed Insights! Copy and paste this code snippet -- in plain text -- to your functions.php file, or, add ...
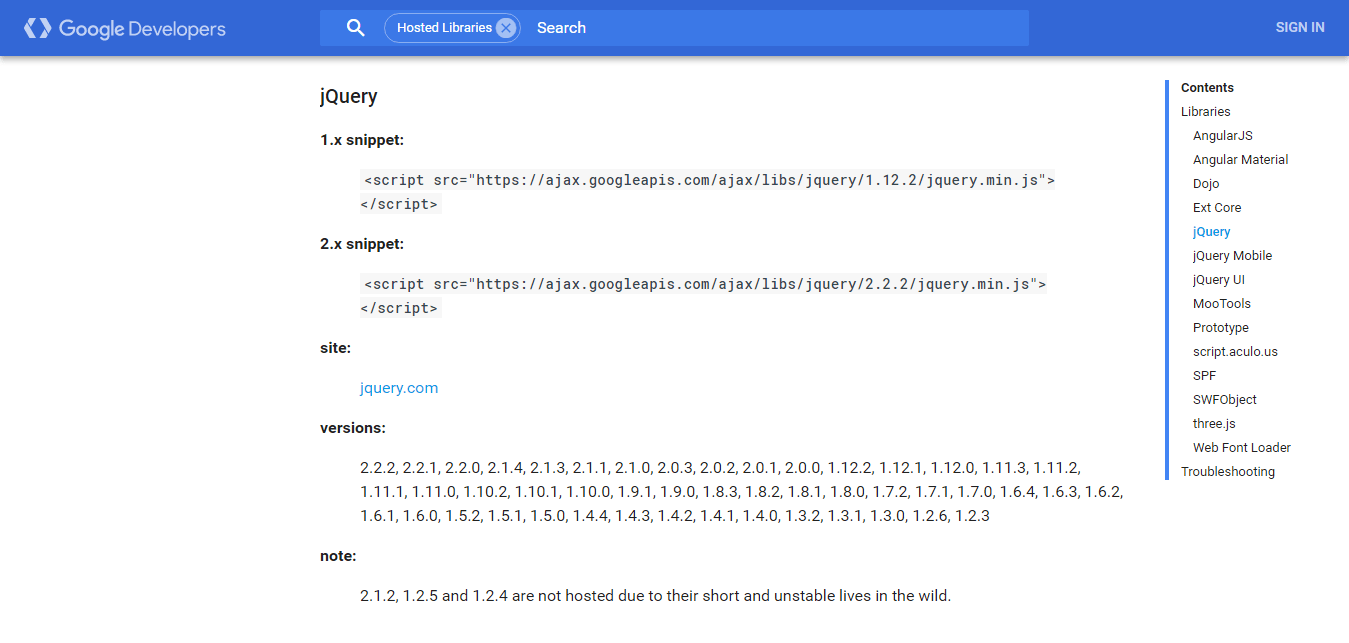
When and How to Load jQuery From Google’s CDN
Sometimes, loading the jQuery library from Google’s CDN instead of a local copy is advantageous. Sometimes not. Let’s hash-out when and why.
Everything You Know About Website Speed Is Wrong: Myth #1: “Load Time is the Most Important Performance Metric”
Series: AJ dispels some common myths about site speed. In this post, Myth #1: ‘Load Time is the Most Important Performance Metric’. Wrong-o-rama. Learn why.
How to Get Beaver Builder to Work With Autoptimize
Having trouble getting Beaver Builder to work with Autoptimize? How Autoptimize works does conflict with how Beaver Builder works and vice versa. Neither plugin is 'wrong' in how each does what it does, per se, but you will need to somewhat alter the one to get it to work with the other. For the the easiest way to get Autoptimize and Beaver Builder ...