Website sliders. Awesomesauce, right? If you care about your website’s speed, conversion rate, SEO, user experience and search engine rankings… not so much… Let’s shine some light on why.
Website sliders. Awesomesauce, right? If you care about your website’s speed, conversion rate, SEO, user experience and search engine rankings… not so much… Let’s shine some light on why.
First Things First
We have a confession to make. We hate sliders (also referred to as “carousels”). Almost all of them are awful for just about every reason a website design element can be awful (more on that in a bit…).
“Hey, a%&*$#^s, you’ve got a slider on your homepage. Herp derp derp.”
But before you go saying, “”Hey, a%&*$#^s, you’ve got a slider on your homepage. Herp derp derp.” – let us explain why we have ultimately decided to place a slider there, as its placement was, is, and will in all likelihood continue to be, a point of contention even here in the halls of WpFASTER.
The Rationale (Rationalization?):
We wanted our homepage to be as big as possible and yet be visually complete in under 2 seconds, and interactive in under 3 seconds for the majority of visitors to WpFASTER.org. While there are numerous ways to get such an apparently absurd thing as purposefully ‘bloating’ a webpage done, nothing does so as quickly and effectively as does a slider.
Not all sliders suck. Not from a design perspective; not from a usability perspective; not from a user experience perspective; nor from an SEO/search engine ranking/website speed perspective. In other words: Sliders (carousels) can be done and done well… can be done ‘well’.
We wanted to demonstrate how sliders can be done ‘well’.
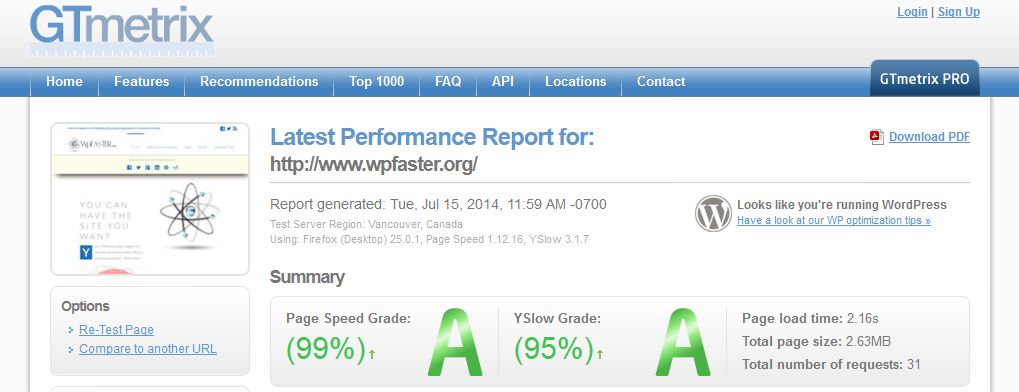
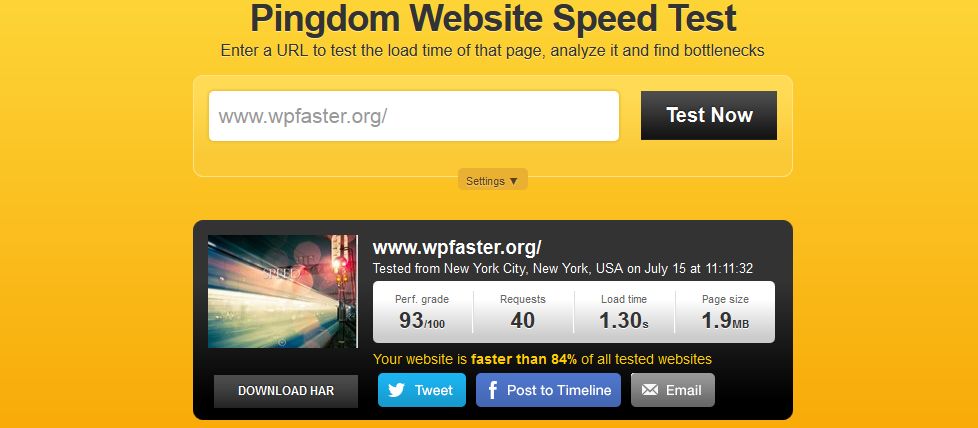
Whether or not sliders ‘can’ be done well and ‘how’ to do them well is really a matter of the goal one is trying to achieve. As regards our speed-metrics-relative-to-page-size goals, there is no debate – mission accomplished :

GTmetrix performance report for WpFASTER.org generated on 9/15/2014.

Pingdom performance report for WpFASTER.org generated on 9/15/2014.
(Note that the screenshot GTmetrix gives does not show the slider: This is because we have manipulated the slider such that the interactivity of the page is not affected by the slider’s presence. Some online website speed tests, such as GTmetrix, ‘see’ the slider but are capable of recognizing it as independent of interactivity and therefore do not include it in the screenshot. Others, such as Pingdom (other slide) also recognize this but include the slider in the screenshot given.)
Moving On: Why Sliders Are Almost Always the Wrong Move
Page Bloat
Sliders add gargantuan amounts of bloat not only to the webpage you’ve put a slider on, but to your whole website, thereby slowing the whole thing down significantly. In semi-optimized or poorly-optimized scenarios, merely activating even the best slider plugins in WordPress will add nearly a half-second of load time (sometimes more!) to every page of your website or blog – before having even placed a slider anywhere and even for pages that don’t have a slider after you place one somewhere on your site. That’s bloat.
“Merely activating even the best slider plugins in WordPress will add nearly a half-second of load time to every page of your website – before having even placed a slider anywhere and even for pages that don’t have a slider after you place one somewhere on your site.”
People Don’t Interact With Them
If your slider is interactive (i.e. has lots of slides/features, etc), the odds of a visitor to your site doing jack diddly with it are slim and none. “Slim and none” as in ohhhh about 1%.
Even when people see your slider, they’re not really seeing it (i.e. they’re ignoring it) because most sliders are nearly identical to what people have trained themselves to recognize as advertisements.
We have it on good authority that the amount of times someone has clicked on or interacted with an online advertisement simply because they thought it – as an advertisement – looked cool is somewhere south of 3.
The World’s Gone Mobile
And big sliders don’t function well on mobiles/small-screen devices, even mobiles on 4G networks. They render slowly, are choppy and blocky; and, slider fonts and image placements render differently on different devices. Further, if you think a slider makes a website slow on desktop, just take a gander at on a mobile device.
Google Might Not Like It
While Google is fundamentally targeting above-the-fold ad bloat here, the fact remains that there are almost never-ending ways in which one can construct a slider such that it triggers Google’s Page Layout algorithm in a negative fashion, or, has one of Google’s SEO penalty animals eating your website or blog for breakfast. Further, Google absolutely will penalize or demote your mobile site if it is slow.
If You Simply MUST Have a Slider…
Make sure you’re doing it right. If after asking yourself whether or not including a slider on your website is mission critical you decide that it is, keep the following in mind:
“If after asking yourself whether or not including a slider on your website is mission critical you decide that it is, keep the following in mind:”
- Keep it simple. Keep it quick. Think of your slider not so much as a slider but as an ‘intro’ or a secondary (if not tertiary) element, present only to guide your website’s traffic to actual content. In a word, think “minimalism” when it comes to sliders.
- Hide the slider from certain, smaller screen resolutions – like mobiles, smaller tablets, and those unfortunate souls on desktops with a 1024px-width monitor who are likely to have a really bad internet connection.
- 99% of the time, avoid sliders on your homepage unless you know how to get that page interactive in under 3 seconds with a slider on it.
- Optimize the images you use in your slider.
- User either standard fonts in your slider or use something like CoolText.com to create font images. This will remedy most rendering accuracy issues across devices.
- Get the slider’s JavaScript out of the <head> of the document. If possible, minify and cache it (along with the rest of your JavaScript).
- If possible, get the slider’s JavaScript to the footer.
- If feasible, minify and cache the slider’s CSS. Leaving it in the <head> in fine.
- If feasible, remove the query strings from the slider’s static resources.
- Deliver the slider’s JavaScript and CSS via a CDN (content delivery network).
So happy slidering, folks. Or not.
Share Your Thoughts: What Do You think of Website Sliders/Carousels?
RECENT POSTS